HTML input: criando formulários interativos!
O elemento HTML input faz parte do conjunto de tags utilizadas para realizar a interação com a pessoa usuária. Ele é um dos principais recursos para a construção de formulários e pode receber diferentes tipos de dados, como textos, arquivos, URLs, datas e muito mais, conforme a definição do atributo type.
Por ter diferentes possibilidades de entrada de dados, é preciso atenção ao utilizar esse elemento para que ele receba o tipo de informação desejada. Para te ajudar a conhecer um pouco mais sobre esse recurso, preparamos este conteúdo que contém os seguintes tópicos:
Continue conosco e boa leitura!
A tag é utilizada para proporcionar interatividade à página, pois permite receber informações fornecidas pela pessoa usuária. Com ela podemos, por exemplo, criar um formulário com diversas questões, que solicitam tipos de dados diferentes, e obter o resultado apropriado para cada uma delas.
O elemento não necessita da tag de fechamento, como acontece com outros elementos HTML. Entretanto, ele contém o atributo type, que se não for especificado, será considerado como text pelo navegador. É por meio desse atributo que fazemos a diferenciação sobre qual o tipo de informação a pessoa usuária fornecerá para a aplicação.
A principal característica do elemento são os diferentes tipos de dados que ele é capaz de receber. Para isso, é preciso utilizar o atributo type para informar qual recurso será utilizado.
Em cada tipo de dados, entretanto, ainda pode haver a necessidade de informar atributos adicionais. Por isso, o elemento não tem uma sintaxe única. Confira quais os possíveis conteúdos podemos receber por meio da tag .
O button tem a função de executar uma determinada ação no formulário que não corresponde ao envio dos dados para o servidor. Na prática, ele deve ser associado a um evento click para realizar algum tipo de interação realizada por meio de código JavaScript, como adicionar o endereço da página ao grupo de favoritos ou fazer uma pesquisa de CEP para preencher o formulário de forma automática.
O checkbox é utilizado quando queremos que a pessoa usuária da aplicação selecione uma ou mais alternativas em uma lista de itens. Ele exibe uma caixa de seleção quadrada para cada opção e quando o item é selecionado, o atributo checked passa a ter o valor de verdadeiro. Dessa forma, conseguimos acessar o conteúdo programaticamente e identificar quais itens foram selecionados.
O type color é utilizado para que a pessoa usuária da aplicação possa selecionar uma cor desejada. Ele abre uma caixa de seleção de cores em que é possível arrastar o botão de seleção até a cor específica. Vale ressaltar que existem navegadores que não oferecem esse suporte a esse recurso.
O HTML input date exibe um campo de entrada no formato date e um ícone de calendário ao lado que, ao ser clicado, abre um caixa de seleção de datas. Dessa forma, a pessoa usuária pode navegar pelo controle para escolher a data desejada ou clicar no link “Hoje”, que traz a data atual como resultado. Vale ressaltar que esse recurso não é suportado no Internet Explorer 11 e Safari.
O type datetime-local funciona de forma semelhante ao date, entretanto, ele também permite selecionar a hora e os minutos. Ao clicar sobre o ícone de calendário, é selecionado o dia e o horário atual e sem as informações sobre o timezone.
O do tipo email é utilizado para garantir que o formato do texto digitado no campo corresponda a um endereço de e-mail. Para que a validação aconteça, é preciso utilizar o atributo required, que torna obrigatório o preenchimento do campo para que o formulário seja submetido.
Assim, se a pessoa digitar apenas o nome, será exibida uma mensagem para preencher o campo no formato de e-mail. Veja um código de exemplo:
O HTML input file é utilizado quando queremos enviar arquivos para o servidor, em diferentes formatos, como texto, PDF, vídeo, entre outros.
O type hidden é utilizado para esconder campos do formulário. Uma de suas utilidades é não exibir o campo id, mas deixá-lo disponível para enviar os dados completos quando o formulário for submetido para o servidor. Outra aplicação desse recurso é esconder campos que só serão exibidos em função da seleção de outras alternativas. Veja um exemplo:
Utilizamos o type image para vincular uma imagem ao botão de submit do formulário. Para isso, é preciso adicionar o atributo src para especificar o caminho da imagem. É importante dizer que o atributo value não pode ser utilizado com o type image. Confira o código fonte abaixo:
O type month funciona de forma semelhante ao date, porém, apenas os meses e anos são exibidos pelo controle. Ao carregar a página HTML e acionar o controle, é feito o posicionamento automático no mês e ano corrente, caso nenhum valor padrão tenha sido definido no atributo value. Confira um exemplo:
O HTML input number determina que apenas dados numéricos podem ser inseridos pela pessoa usuária da aplicação. Entretanto, somente números inteiros são aceitos, tanto os positivos quanto os negativos. Também é possível definir qual o valor mínimo e o máximo permitido pelo campo. Veja um exemplo:
Quando a pessoa usuária digita a sua senha em um campo, essa informação não deve ficar visível para outras pessoas. Isso é feito com o type password, que transforma o valor digitado em pequenos círculos. Veja um exemplo:
O type radio é semelhante ao controle checkbox. Entretanto, enquanto o checkbox permite a seleção de diversas alternativas em uma lista de opções, o type radio é indicado quando queremos que apenas uma alternativa seja selecionada. Além disso, seu controle tem o formato redondo. Confira o exemplo abaixo:
Se queremos que a pessoa usuária informe os valores numéricos dentro de uma faixa específica, devemos utilizar o type range. Ele utiliza os atributos min e max para definir os respectivos limites. Além disso, podemos definir qual o valor servirá de escala para o controle com o atributo step.
Também podemos definir um valor padrão para quando o controle for carregado na página por meio do atributo value. Vale dizer que, se nada for declarado, é utilizado o padrão min igual a zero e max igual a 100. Veja um exemplo abaixo:
O reset é utilizado para limpar os dados do formulário, funciona como um botão e não necessita de código adicional para realizar a tarefa. Veja um exemplo:
O type search é utilizado para definir um campo de busca e contém algumas características adicionais, como exibir a lista de sugestões com as últimas buscas. Ele também pode ser utilizado em conjunto com outros atributos, como o placeholder, que permite definir um termo para ser exibido no controle, como “Pesquisar” ou outro texto qualquer.
Ao definir o atributo name como “q”, o autocomplete é preenchido com as buscas realizadas em outros formulários que utilizam o mesmo name, o que aumenta a quantidade de sugestões de termos. Veja o exemplo abaixo:
O type submit é um dos mais utilizados em formulários, tanto que, em quase todos os exemplos mostrados acima, usamos esse recurso. Na prática, ele tem a função de enviar os dados do formulário para o servidor.
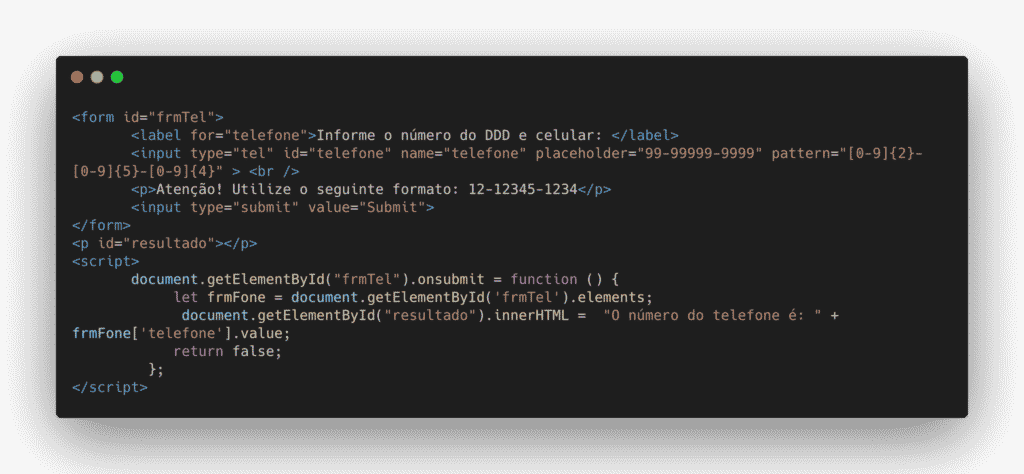
O type tel é utilizado para receber números de telefones. O controle pode ser utilizado em conjunto com o atributo pattern, que recebe uma expressão regular para definir o formato do número.
Também podemos utilizar o atributo placeholder para informar à pessoa usuária em qual formato o conteúdo deve ser digitado. Assim, caso a informação não esteja no formato apropriado, será exibida uma mensagem de erro. Veja no exemplo:
 Código disponível em: https://abre.ai/b4Ab
Código disponível em: https://abre.ai/b4Ab
Já utilizamos o HTML input text em alguns exemplos de códigos acima. Basicamente, ele é usado para receber informações do tipo texto. Entretanto, ele aceita todos os tipos de dados do teclado, como letras, números e símbolos.
Para restringir o campo a somente letras é preciso utilizar o atributo pattern com uma expressão regular correspondente. No exemplo abaixo somente as letras maiúsculas ou minúsculas são aceitas.
O type time funciona de forma semelhante ao date. Entretanto, o conteúdo exibido pelo controle corresponde à hora que, em um primeiro momento, equivale ao horário atual se não for definido um valor padrão por meio do atributo value. A pessoa usuária pode modificar o conteúdo conforme a necessidade.
Utilizamos o type url quando precisamos inserir o endereço de alguma página no campo do formulário, como o link da rede social. Ao utilizar esse atributo, o conteúdo é validado para garantir que o formato é correspondente ao de uma URL. Também é possível utilizar o atributo pattern para definir o modelo do endereço aceito pelo campo. Veja um código de exemplo:
O type week também funciona semelhante aos outros controles de data, entretanto, ele faz a seleção numérica correspondente a semana escolhida. Por padrão, o controle abre na semana atual, porém o valor pode ser alterado pela pessoa usuária ou definido no atributo value. Também é possível definir o valor inicial e final com a utilização dos atributos min e max. Confira um exemplo:
Além das diferentes possibilidades de uso do elemento HTML , ele também contém uma série de atributos que ajudam a aumentar a sua funcionalidade. Confira os principais deles a seguir.
Quando utilizamos o type file, podemos especificar algumas condições para restringir o tipo de arquivo enviado pela pessoa usuária. Isso é definido por meio do atributo accept, que pode conter as seguintes variações:
O atributo alt é utilizado para oferecer um texto alternativo quando utilizamos o type image. Dessa forma, caso ocorra alguma falha no carregamento do arquivo, o texto alternativo será exibido na página.
Os tipos de em que são inseridos textos ou números têm a função autocomplete habilitada por padrão. Entretanto, é possível ativar e desativar esse recurso por meio do atributo autocomplete. Para isso, basta defini-lo como off para desabilitar a funcionalidade e on para ativá-la novamente.
Vale ressaltar que o atributo autocomplete também pode ser configurado na tag e será aplicado para todos os elementos que constarem no formulário correspondente.
O atributo autofocus é utilizado para chamar a atenção da pessoa usuária para um determinado elemento da página. Por isso, ele só pode ser usado em uma tag por vez. Para defini-lo, basta adicionar o atributo no elemento desejado.
Quando utilizamos os tipos de checkbox ou radio, podemos deixar alternativas selecionadas. Para isso, é preciso utilizar o atributo checked no item desejado. Vale ressaltar que, no caso do radio, apenas um item pode ser selecionado por vez – enquanto o checkbox aceita a seleção de mais de uma alternativa.
A entrada do texto no campo pode ser feita da esquerda para a direita ou vice-versa. Para saber em qual direção o texto foi escrito, devemos utilizar o atributo dirname. Assim, também será enviado o atributo com a direção utilizada ao submeter o formulário. Veja o exemplo.
Perceba que na URL gerada ao submeter o formulário constará os campos do formulário. No nosso exemplo, corresponde apenas ao nome e ao valor do dirname, que será “nome.dir=ltr”.
O dirname pode conter dois resultados, o primeiro é ltr — left to right — significa que o texto foi escrito da esquerda para a direita. Já se o valor for rtl — right to left — indica que a escrita foi da direita pra esquerda.
Em algumas situações, pode ser necessário desabilitar alguns campos do formulário para que a pessoa usuária não consiga preenchê-los. Isso é feito por meio do atributo disabled, que exibe o conteúdo na tela, entretanto, sem a possibilidade de edição.
A distribuição dos elementos na página nem sempre segue a ordem natural. Por isso, elementos de um mesmo formulário podem estar espalhados em outros espaços da página, o que faz com essa tag não esteja presente dentro da declaração do formulário, ou seja, entre as tags HTML ….
Nesse cenário, é preciso criar um vínculo entre o elemento separado e o formulário. Isso é feito por meio da definição do atributo id no formulário e a utilização do atributo form no elemento em que será criado o vínculo. Veja um exemplo.
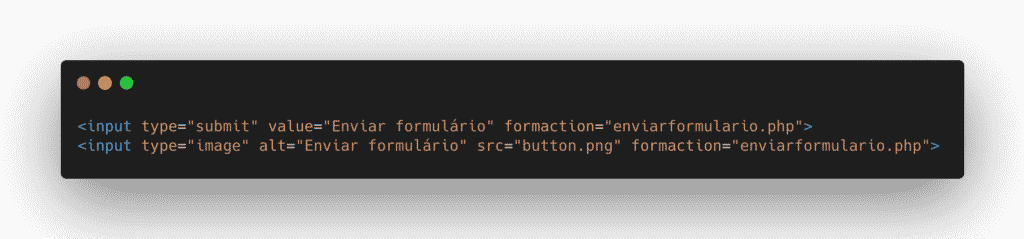
Ao utilizar a tag , podemos usar o atributo action, que determina qual ação será executada quando o formulário for submetido. Também podemos submeter esse conteúdo para outro destino ao utilizar o atributo formaction na tag .
Entretanto, esse atributo só pode ser usado com os types image ou submit, que correspondem à ação de submeter o formulário. Dessa forma, o formaction sobrescreve o atributo action contido na tag .
 Código disponível em: https://abre.ai/b4By
Código disponível em: https://abre.ai/b4By
Como mencionamos, o formulário pode ser submetido por meio do HTML input type image ou button. É possível especificar de que forma os dados submetidos serão enviados. Isso é feito por meio do atributo formenctype, que pode conter os seguintes valores:
O atributo formmethod é utilizado para indicar qual tipo de requisição HTTP será aplicada no envio dos dados para o servidor. Podem ser aplicados dois valores específicos, são eles:
Os formulários podem ou não serem validados quando são submetidos. Para que a validação aconteça, o atributo validate deve ser declarado na tag . Entretanto, se houver um elemento input do tipo image ou submit com o atributo formnovalidade, a condição de validação é subscrita e os dados são enviados sem a validação.
O atributo formtarget pode ser utilizado com os tipos de button ou imagem, que tem a função de submeter o formulário. Na prática, ele diz ao navegador o local em que a resposta do comando será apresentada. Existem diferentes possibilidades, são elas:
Ao utilizar o elemento image, que tem a função de um botão em formato de imagem, podemos definir qual a altura ela terá na página. Isso é feito por meio do atributo height. Vale dizer que essa característica também pode ser definida com a utilização de estilos CSS.
Quando o elemento permite a entrada de dados, ou seja, não utiliza controles como o range, color, entre outros, é possível associar uma lista de valores para que a pessoa usuária selecione uma alternativa de preenchimento. Para isso, devemos utilizar o atributo list e associá-lo a um elemento com os itens desejados. Veja um exemplo:
Vale ressaltar que esse recurso não funciona para os dos tipos checkbox, radio, file, hidden ou button.
Nos tipos de que aceitam valores numéricos, como o number e o date, podemos definir os valores máximos que eles podem receber. Entretanto, se esse atributo for utilizado em conjunto com o atributo min, que indica o conteúdo mínimo, o valor atribuído ao max não pode ser menor que o definido no min.
Em tipos de que aceitam caracteres alfanuméricos, podemos definir qual o tamanho máximo do texto inserido. Para isso, devemos usar o atributo maxlength e informar a quantidade de caracteres aceita no campo.
Esse atributo funciona de forma semelhante ao max, entretanto, corresponde ao valor mínimo aceito em do tipo number e date. Assim como ocorre no max, o min não pode conter um valor superior ao indicado no atributo máximo.
O minlength é utilizado para definir qual a quantidade mínima de caracteres aceita em um campo que recebe conteúdo alfanumérico.
O atributo multiple é utilizado para indicar que a pessoa usuária pode inserir mais de um item referente à solicitação do campo. Entretanto, esse recurso só funciona para os types email e file. No caso do e-mail, eles devem ser separados por vírgula. Já os arquivos podem ser selecionados pressionando a tecla de controle corresponde ao sistema utilizado, como a “Ctrl” no Windows.
A utilização do atributo name é muito importante para acessar o conteúdo dos elementos definidos no formulário. Ao pressionar o botão submit, o navegador cria um FormCollection e relaciona os itens pelo atributo name.
O atributo pattern é uma forma de fazer com que a pessoa usuária insira os dados de acordo com um modelo específico. Utilizamos esse recurso nos exemplos de do tipo tel e url relacionados acima.
O atributo placeholder funciona como um texto de apresentação sobre o que é esperado para o campo em questão. Ele também está nos mesmos exemplos do input tel e url.
Se um campo não pode ser editado pela pessoa usuária, mas precisa ficar visível na aplicação, podemos utilizar o atributo readonly. Assim, ele será exibido sem a possibilidade de edição.
O atributo required é utilizado quando queremos obrigar o preenchimento de um determinado campo pela pessoa usuária.
O atributo size representa o tamanho da área de inserção dos dados na tela. Se nada for especificado, o valor padrão corresponde a 20 pixels e tem efeito para os types que aceitam caracteres alfanuméricos, como o text, search, tel, url, email e password.
É preciso definir o endereço da imagem correspondente quando utilizamos o do tipo image. Para isso, usamos o atributo src, conforme o exemplo acima referente ao type image.
Em tipos de nos quais os valores podem ser incrementados, como o range ou o date, podemos definir qual será o valor incremental por meio do atributo step. Além disso, ele funciona em conjunto com os atributos min e max para adicionar limites aos valores do campo. Suas referências podem ser:
Quando utilizamos o atributo any e o valor inserido no campo input for um número decimal, ele manterá essa característica. Veja o exemplo abaixo, se inserirmos o número 1,25 e pressionarmos a seta para incrementar o valor, o resultado será 2,25, 3,25, 4,25 etc. Já no segundo input, se inserirmos o mesmo valor e pressionarmos a seta, o resultado será 2, 3, 4 etc.
Conforme mencionamos, o atributo type é indicado para definir qual o modelo de dados deverá ser inserido no campo. Seus valores correspondem a todos que mencionamos no tópico “Quais são os input types?”
Quando o atributo value é definido junto com a tag , significa que aquele é o valor inicial correspondente ao campo. Sua utilização não é obrigatória, exceto nos tipos de checkbox e radio.
O atributo width é utilizado para definir a largura da imagem utilizada em do tipo image. Essa característica também pode ser atribuída por meio de estilos CSS.
Ao desenvolver uma aplicação web, é importante se preocupar com a usabilidade. Faz parte dessa atribuição verificar se os recursos utilizados são compatíveis com os principais navegadores. Isso porque nem todos oferecem suporte ao elemento ou a alguns de seus recursos, o que pode causar falhas durante a utilização da página pela pessoa usuária.
Confira, a seguir, a partir de quais versões o elemento é compatível com os principais navegadores:
O elemento HTML input é essencial para a construção de formulários em aplicações web e tornar a página mais interativa e funcional. Ele aceita diferentes tipos de dados, como imagens, textos, números, datas e muito mais. Dessa forma, é possível solicitar à pessoa usuária o tipo de informação mais apropriada, de acordo com a necessidade da aplicação.
A credible essay writing service provider should deal with a variety of writing styles such as creative writing, admission writing, critical essays, analytical essays, argumentative essays, among others.Many young or new designers often misunderstand Model agentur the concept of web design. Web design refers to the design of websites depends on Web Entwicklung that are displayed on the internet.A company that offers much more than these styles could give you additional benefits. It usually refers to the user experience aspects of website development rather than software development. Of course, it would be great if you know some coding language (HTML, CSS, Java), but you can’t get yourself deep into front-end development, that’s not the core of web design. The core of web design is visual and interaction. It aims to solve website agentur the communication problems between users and web page information.
인터넷에서 안전하고 신뢰할 수 있해당 사이트는 먹튀검증사이트에서 검증되지 않은 사이트이며, 안전성을 보장할 수 없습니다. 따라서 해당 사이트를 이용하시는 것은 자신의 안전에 위험을 노출시키는 것일 수 있습니다. 인터넷에서 안전하고 신뢰할 수 있는 서비스를 이용하려면, 검증된 먹튀검증사이트에서 해당 사이트의 안전성을 확인하시는 것이 좋습니다. 먹튀검증사이트에서는 해당 사이트의 운영자 정보, 서비스 이용자의 평가 및 리뷰, 안전성 등을 고려한 검증 절차를 거쳐 해당 사이트의 먹튀사이트 안전성을 평가합니다.는 먹튀검증사이트를 이용하는 것은 좋은 선택입니다. 먹튀검증사이트는 해당 사이트의 안전성을 평가하고 검증하는 역할을 수행합니다. 먹튀검증사이트를 이용할 때는 검증사이트의 신뢰성과 검증방식을 확인하는 것이 중요합니다. 검증사이트에서는 해당 사이트의 운영자 정보, 서비스 이용자의 평가 및 리뷰, 안전성 등을 고려한 검증 절차를 거쳐 해당 사이트의 안전성을 검증합니다.
Thank you very much lol beans
e스포츠토토는 수많은 변수를 통합하여 예상하지 못한 결과 값을 이끌어냄으로써 기존 스포츠 토토와 차별화됩니다. '롤토토'에서 베팅 경험을 최대한 활용하려면 이러한 측면을 신중하게 고려하는 것이 중요합니다. 게임에 직접 참여하면 이 스포츠 토토 베팅 변형에서 승리할 확률을 크게 높일 수 있습니다.
NAE Cleaning Solutions our business is making yours shine. If you’re looking for the best commercial cleaning services in Austin, you’ve come to the right place. When you choose us, you’re choosing a team that will leave your space spotless.
Conforme mencionamos, o atributo type é indicado para definir qual o modelo de dados deverá ser inserido no campo. Seus valores correspondem a todos que mencionamos no tópico “Quais são os input types?” Also visit balloon adventures dubai
Pasar123 slot refers to an online slot gambling platform that offers a diverse range of slot machine games for enthusiasts. As an online gambling hub, Pasar123 slot provides a virtual marketplace where players can explore various slot games, each offering unique themes, features, and potential rewards. The platform aims to cater to a broad audience of slot enthusiasts, providing a user-friendly interface and seamless gaming experience. Players can enjoy the excitement of spinning the reels, aiming for winning combinations, and potentially hitting jackpots, all within the convenience of their own homes. Pasar123 slot strives to maintain a secure and fair gaming environment, ensuring that players can indulge in their passion for slots with confidence.
ด้วยสปอร์ตบุ๊คที่กว้างขวาง UFABET เวบตรง ให้ความสำคัญกับผู้ที่ชื่นชอบกีฬาที่ชื่นชอบการเดิมพันในกิจกรรมต่างๆ รวมถึงฟุตบอล บาสเก็ตบอล เทนนิส และอื่นๆ อีกมากมาย คุณสามารถเข้าถึงคะแนนสด สถิติ และตัวเลือกการเดิมพันทั้งหมดได้ในที่เดียว
모든 스포츠에 토토 및 도박이 존재하듯이 E-스포츠 또한 토토 및 도박이 있습니다 . 토토사이트
E스포츠토토는 게임의 재미와 경쟁의 짜릿함이라는 두 개의 장점을 결합하여. 보는 재미가 두배로 있고 캐주얼 및 하드코어 갬블러 모두에게 더 매력적으로 다가갑니다.
또한 이스포츠는 기존 스포츠 보다 접근성이 좋습니다 장소에 관계없이 누구나 온라인으로 E스포츠 경기를 시청할수 있고 유행하는 개인방송 BJ , 게임유튜버 들의 게임에도 배팅이 가능합니다
자유롭고, 접근성이 좋기 때문에 요즘에는 MZ세대 에게 인기가 많습니다. 그리고 E-SPORTS토토는 기존 스포츠토토 와 다르게 변수 가 많이 도출되며 결괏값또한 예상과 다르게 많이 나옵니다.
이러한 부분을 주의하면서 배팅하는 것을 추천드리며 , 이 스포츠토토 배팅에서 승리를 위해서는 해당 게임을 직접 플레이하는것을 추천 드립니다. 어느 정도의 게임룰 과 게임 방법 대해 알고 있으면
당연히 분석 또한 가능한 것으로 생각되며 자기가 배팅한 게임 에 대해 어느정도 승리 예측을 더 잘 할 수 있을거라고 생각이 됩니다.
E스포츠 에 대해 좀더 관심을 가져서 트렌디한 배팅 과 재미를 함께 즐기셨으면 좋겠습니다.
온라인홀덤 온라인홀덤을 이용하는 사람이라면 과연 진짜 뷰 조작이 있는지 없는지 한번쯤 의심을 해봤을 것입니다. 코로나시국으로 사람들과 만나서 오프라인으로 게임을 즐길수 없는 시대에서 요즘은 온라인으로 홀덤 게임을 즐기는 사람들이 많이 생겨 나고 있습니다. 그렇기 때문에 더욱 안전하고 신뢰감있는 홀덤사이트를 찾는 사람이 많아 지고 업계에서도 새로운 사이트들이 생겨 나고 있습니다. 하지만 제대로 운영을 할 수있는지 의문일정도의 사람들이 쉽게 운영을 하고 홀덤 플레이를 엉성하게 하는 온라인업체들도 많이 있습니다. 그런 업체들은 더이상 생겨나지 않아야 하며 저희 굿폴드에서는 검증이 완료된 최상의 온라인홀덤사이트를 안내하고 있습니다.
해외에서 큰 규모의 온라인포커룸과 대표적인 포커게임의 한 종류인 텍사스홀덤을 지원하는 홀덤 플랫폼이 많이 존재하며 성행중입니다.
하지만 한국에서의 포커 게임은 아직은 보수적인게 현실입니다. 온라인홀덤
이러한 이유로 라이브포커룸은 찾기 쉽지 않으며 포커룸을 찾는 시선도 좋지 않습니다.
온라인홀덤 및 모바일홀덤은 장소에 구애받지 않기 때문에 남들의 시선을 의식하지 않고 즐길 수 있는 방법 중 하나입니다.
그밖에 장점으로는 쉬운 접근성, 비교적 낮은 스테이크, 핸드 히스토리, 빠른 게임의 진행속도 등이 있으며 모바일홀덤의 경우
사용자 친화적인 인터페이스로 누가나 쉽게 배우고 즐길 수 있습니다.
하지만 온라인에서 진행되는 만큼 홀덤사이트 선택에 신중하셔야 합니다.
온라인에서 홀덤사이트를 찾아보면 수많은 먹튀사이트와 수많은 검증사이트가 공존합니다.
포인트홀덤 검증사이트는 베팅 유저 입장에서 걱정없이 플레이할 수 있도록 최고의 홀덤사이트만을 제공해드리고 있습니다.
만약 포이트홀덤에서 제공하는 온라인홀덤 및 모바일홀덤을 이용하시다가 불미스러운 일이나 불편사항이 생기시면 언제든지 고객센터로 연락주세요.
언제든지 해결해드리겠습니다.
สมัคร ยูฟ่าเบท www.ufabetwins.me ถือเป็นทางเลือกที่ดีสำหรับการพนันออนไลน์ และเมื่อพูดถึง เว็บพนับอลที่ดีที่สุด เว็บแทงบอล เว็บไซต์ UFABETWIN ถือเป็น เว็บพนันบอลดีที่สุด ที่มีการรับรองจากหลายองค์กรที่มีชื่อเสียงทั่วโลก ด้วยเป็น เว็บตรงไม่ผ่านเอเย่นต์ ใดๆ ทำให้เป็น เว็บพนันบอล ถูกกฎหมาย นี้ได้รับความนิยมเป็นอย่างมาก และยังสามารถ